Kali ini Kita akan membuat aplikasi (Client) yang bisa melakukan request ke Web Service (API) menggunakan PHP Lumen.
Sebelumnya kita membuat aplikasi Web Service menggunakan Lumen. Saat ini kita akan membuat aplikasi yang bisa mengakses Web Service menggunakan Lumen (kita sebut dengan aplikasi Client).
Aplikasi Lumen Service App Sebagai Web Service API
Untuk implementasi Lumen Client App, kita kan membuat aplikasi Web Service CRUD akses Rest API menggunakan Dummy API yang di akses di
Pertama kita harus mengintal projek lumennya dengan composer.
silakan ketik di cmd/Command Prompt :
composer create-project --prefer-dist laravel/lumen [NAMA_PROJECT]
Contoh :
composer create-project --prefer-dist laravel/lumen LumenClientApp
Untuk menjalankan kode ini harus memiliki koneksi internet dan tunggu hingga proses instalasi selesai.
untuk menjalankan server nya silahkan jalankan script ini di cmd/command prompt dan masuk ke direktory projeknya.
dan kita akan menggunakan port 9000.
ketikan : php -S localhost:9000 -t public : seperti pada gambar
Silahkan buka http://localhost:9000 di browser
Pertama kita kan membuat fungsi read all employee. masukan kode ini di router/web.php
Kemudian buatlah sebuah controller dengan nama EmployeeController.php di Folder App/Http/Controllers dan masukan function index sebagai berikut:
Selanjutnya buatlah folder di folder resources/views dengan nama folder employee dan buatlah file index.php, dan masukan kode berikut:
Selanjutnya test endpoint di browser http://localhost:9000/employee
jika berhasil tampilannya sebagai berikut:
Selanjutnya kita akan membuat fungsi detail employee, tambahkan kode ini di router/web.php
Kemudian tambahkan function show di EmployeeController.php
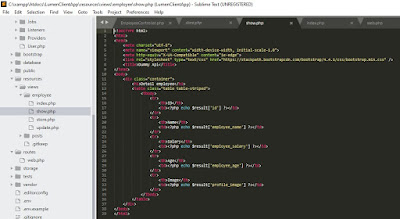
Selanjutnya tambahkan file baru di folder resources/views/employee dengan nama show.php dan masukan kode berikut:
Silakan masukan endpoint berikut http://localhost:9000/employee/[id] ditambah id yang ingin kita lihat detailnya.
Selanjutnya kita akan membuat fungsi create employee.
Pertama masukan kode berikut di routes/web.php
Kemudian tambahkan kode di EmployeeController.php function store sebagai berikut:
Selanjutnya tambahkan file baru di folder resources/views/employee dengan nama store.php dan masukan kode berikut:
Silakan masukan endpoint berikut http://localhost:9000/create
jika berhasil hasilya seperti ini
Selanjutya kita akan membuat fungsi update employee masukan kode routes berikut:
Kemudian tambahkan kode di EmployeeController.php function update sebagai berikut:
Selanjutnya tambahkan file baru di folder resources/views/employee dengan nama update.php dan masukan kode berikut:
Silakan masukan endpoint berikut http://localhost:9000/update/[id] ditambah id yang ingin kita lihat ubah.
Yang terakhir kita akan membuat fungsi delete employee. Tambahkan kode routes berikut:
Kemudian tambahkan kode di EmployeeController.php function destroy sebagai berikut:
Silakan masukan endpoint berikut http://localhost:9000/delete/[id] ditambah id yang ingin kita lihat ubah.
selesai.
Silahkan buka http://localhost:9000 di browser
Pertama kita kan membuat fungsi read all employee. masukan kode ini di router/web.php
Kemudian buatlah sebuah controller dengan nama EmployeeController.php di Folder App/Http/Controllers dan masukan function index sebagai berikut:
Selanjutnya buatlah folder di folder resources/views dengan nama folder employee dan buatlah file index.php, dan masukan kode berikut:
Selanjutnya test endpoint di browser http://localhost:9000/employee
jika berhasil tampilannya sebagai berikut:
Selanjutnya kita akan membuat fungsi detail employee, tambahkan kode ini di router/web.php
Kemudian tambahkan function show di EmployeeController.php
Selanjutnya tambahkan file baru di folder resources/views/employee dengan nama show.php dan masukan kode berikut:
Silakan masukan endpoint berikut http://localhost:9000/employee/[id] ditambah id yang ingin kita lihat detailnya.
Selanjutnya kita akan membuat fungsi create employee.
Pertama masukan kode berikut di routes/web.php
Kemudian tambahkan kode di EmployeeController.php function store sebagai berikut:
Selanjutnya tambahkan file baru di folder resources/views/employee dengan nama store.php dan masukan kode berikut:
Silakan masukan endpoint berikut http://localhost:9000/create
jika berhasil hasilya seperti ini
Selanjutya kita akan membuat fungsi update employee masukan kode routes berikut:
Kemudian tambahkan kode di EmployeeController.php function update sebagai berikut:
Selanjutnya tambahkan file baru di folder resources/views/employee dengan nama update.php dan masukan kode berikut:
Silakan masukan endpoint berikut http://localhost:9000/update/[id] ditambah id yang ingin kita lihat ubah.
Yang terakhir kita akan membuat fungsi delete employee. Tambahkan kode routes berikut:
Kemudian tambahkan kode di EmployeeController.php function destroy sebagai berikut:
Silakan masukan endpoint berikut http://localhost:9000/delete/[id] ditambah id yang ingin kita lihat ubah.
selesai.



















No comments:
Post a Comment