Mempersiapkan Docs Generator
Untuk membuat docs generator kita akan menggunakan swagger-ui
( https://swagger.io/tools/swagger-ui/ ). Untuk membuatnya, silahkan ikuti langkah-langkah dibawah ini:
Install swagger-php plugins di projek lumen-service kalian. Pada terminal/CommandPrompt ketik command dibawah ini.
composer require zircote/swagger-php
Jika sudah selesai selanjutnya buat artisan command file. Buat file di app/Console/Commands/SwaggerDocScanner.php. Lalu masukan kode di bawah ini.
Buka file app/Console/Kernel.php, tambahkan code dibawah ini.

Untuk menjalankan artisan command SwaggerDocScanner dan menggenerate docs, pada terminal/CommandPrompt jalankan command dibawah. Command ini akan membuat file public/swaggerdoc.json. Saat ini kalau dijalankan, command ini bakal error, karena kita belum mendefiniskan anotasi docs nya.
php artisan swaggerdoc:scan
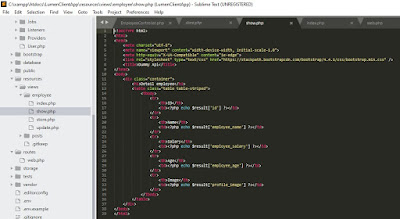
Untuk tampilan User Interface nya kita perlu mebuat file html di public folder. Buat file: public/api-docs.html, code nya seperti dibawah ini.
Run Lumen Server
Pada browser buka http://localhost:8000/api-docs.html
Membuat Dokumentasi API (Get Request)
Kita akan membuat API dokumentasi untuk endpoint /post/public. Untuk membuat dokumentasi API mengenai get Request, silahkan ikuti langkah-langkah dibawah ini:
Buka file app/Http/Controllers/Controller.php, tambahkan code dibawah ini.
Buka file app/Http/Controllers/Public/PostsController.php, tambahkan code dibawah ini.
Pada terminal/CommandPrompt jalankan command di bawah ini. Setiap kali anda mengubah anotasi docs, harus menjalankan command di bawah ini supaya bisa update docs nya.
php artisan swaggerdoc:scan
Pada browser buka http://localhost:8000/api-docs.html
Kalau anda click pada button GET, tampilanya seperti ini.
SIlahkan anda melakukan Try it out.
Membuat Dokumentasi API (Post Request)
Kita akan membuat API dokumentasi untuk endpoint /register. Untuk membuat dokumentasi API mengenai Post Request, silahkan ikuti langkah-langkah dibawah ini:
Buka file app/Http/Controllers/AuthController.php, tambahkan code dibawah ini.
Pada terminal/CommandPrompt jalankan command di bawah ini. Setiap kali anda mengubah anotasi docs, harus menjalankan command di bawah ini supaya bisa update docs nya
php artisan swaggerdoc:scan
Pada browser buka http://localhost:8000/api-docs.html
Silakan coba Try it out.
Membuat dokumentasi untuk semua endpoint
Pertama kita akan membuat untuk endpoint login user.
Tambahkan kode berikut di App\Http\Controllers\AuthController.php
Pada terminal/CommandPrompt jalankan command di bawah ini untuk update docsnya
php artisan swaggerdoc:scan
Pada browser buka http://localhost:8000/api-docs.html, dan akan muncul menu login
Silakan klik post login, dan klik Try it out, dan masukan user yang ada di database.
Jika berhasil responnya seperti ini:
Tambahkan kode berikut ke App\Http\Controllers\Controller.php
untuk menambahkan fitru authorization agar semua endpoint post jika kita akses maka membutuhkan token.
Pada terminal/CommandPrompt jalankan command di bawah ini untuk update docsnya
php artisan swaggerdoc:scan
Pada browser buka http://localhost:8000/api-docs.html
Selanjutnya tambahkan kode berikut untuk membuat endpoint show di App\Http\Controllers\PublicController\PostsController.php
Pada terminal/CommandPrompt jalankan command di bawah ini untuk update docsnya
php artisan swaggerdoc:scan
Pada browser buka http://localhost:8000/api-docs.html
Membuat dokumentasi untuk endpoint /posts
Sebelumnya kita telah membuat endpoint untuk /public/posts. sekarang kita akan membuat dokumentasi endpoint /posts.
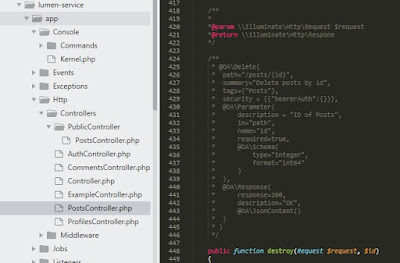
Tambahkan kode-kode berikut di setiap function di App\Http\Controllers\PostsController.php
Pada terminal/CommandPrompt jalankan command di bawah ini untuk update docsnya
php artisan swaggerdoc:scan
Pada browser buka http://localhost:8000/api-docs.html
Sekarang kita coba di setiap endpoint.
Pertama kita perlu login terlebih dahulu untuk mendapat token agar bisa mengakses semua endpointnya.
Klik POST /auth/login dan klik Try it out
Masukan email dan passwordnya. jika berhasil maka akan keluar token seperti pada gambar berikut:
Selanjutnya klik tombol Authorize dan masukan token yang tadi:
Lanjut kita coba yang get posts, klik Try it out dan klik Execute
Jika berhasil seperti pada gambar berikut:
Selanjutnya kita akan mencoba Create new Posts, klik Try it out, masukan valuenya dan klik Execute
Jika berhasil akan seperti pada gambar
Selanjutnya kita akan mencoba Get Post By id, klik Try it out, masukan id dan klik Execute
Jika berhasil akan seperti pada gambar
Selanjutnya kita akan mencoba Update Posts, klik Try it out, masukan valuenya dan klik Execute
Jika berhasil akan seperti pada gambar
Selanjutnya kita akan mencoba Delete Posts, klik Try it out, masukan id yang akan dihapus dan klik Execute
Jika berhasil akan seperti pada gambar
Selesai.
php artisan swaggerdoc:scan
Untuk tampilan User Interface nya kita perlu mebuat file html di public folder. Buat file: public/api-docs.html, code nya seperti dibawah ini.
Run Lumen Server
Pada browser buka http://localhost:8000/api-docs.html
Membuat Dokumentasi API (Get Request)
Kita akan membuat API dokumentasi untuk endpoint /post/public. Untuk membuat dokumentasi API mengenai get Request, silahkan ikuti langkah-langkah dibawah ini:
Buka file app/Http/Controllers/Controller.php, tambahkan code dibawah ini.
Buka file app/Http/Controllers/Public/PostsController.php, tambahkan code dibawah ini.
Pada terminal/CommandPrompt jalankan command di bawah ini. Setiap kali anda mengubah anotasi docs, harus menjalankan command di bawah ini supaya bisa update docs nya.
php artisan swaggerdoc:scan
Pada browser buka http://localhost:8000/api-docs.html
Kalau anda click pada button GET, tampilanya seperti ini.
SIlahkan anda melakukan Try it out.
Membuat Dokumentasi API (Post Request)
Kita akan membuat API dokumentasi untuk endpoint /register. Untuk membuat dokumentasi API mengenai Post Request, silahkan ikuti langkah-langkah dibawah ini:
Buka file app/Http/Controllers/AuthController.php, tambahkan code dibawah ini.
Pada terminal/CommandPrompt jalankan command di bawah ini. Setiap kali anda mengubah anotasi docs, harus menjalankan command di bawah ini supaya bisa update docs nya
php artisan swaggerdoc:scan
Pada browser buka http://localhost:8000/api-docs.html
Silakan coba Try it out.
Membuat dokumentasi untuk semua endpoint
Pertama kita akan membuat untuk endpoint login user.
Tambahkan kode berikut di App\Http\Controllers\AuthController.php
Pada terminal/CommandPrompt jalankan command di bawah ini untuk update docsnya
php artisan swaggerdoc:scan
Pada browser buka http://localhost:8000/api-docs.html, dan akan muncul menu login
Silakan klik post login, dan klik Try it out, dan masukan user yang ada di database.
Jika berhasil responnya seperti ini:
Tambahkan kode berikut ke App\Http\Controllers\Controller.php
untuk menambahkan fitru authorization agar semua endpoint post jika kita akses maka membutuhkan token.
Pada terminal/CommandPrompt jalankan command di bawah ini untuk update docsnya
php artisan swaggerdoc:scan
Pada browser buka http://localhost:8000/api-docs.html
Selanjutnya tambahkan kode berikut untuk membuat endpoint show di App\Http\Controllers\PublicController\PostsController.php
Pada terminal/CommandPrompt jalankan command di bawah ini untuk update docsnya
php artisan swaggerdoc:scan
Pada browser buka http://localhost:8000/api-docs.html
Membuat dokumentasi untuk endpoint /posts
Sebelumnya kita telah membuat endpoint untuk /public/posts. sekarang kita akan membuat dokumentasi endpoint /posts.
Tambahkan kode-kode berikut di setiap function di App\Http\Controllers\PostsController.php
Pada terminal/CommandPrompt jalankan command di bawah ini untuk update docsnya
php artisan swaggerdoc:scan
Pada browser buka http://localhost:8000/api-docs.html
Sekarang kita coba di setiap endpoint.
Pertama kita perlu login terlebih dahulu untuk mendapat token agar bisa mengakses semua endpointnya.
Klik POST /auth/login dan klik Try it out
Masukan email dan passwordnya. jika berhasil maka akan keluar token seperti pada gambar berikut:
Selanjutnya klik tombol Authorize dan masukan token yang tadi:
Lanjut kita coba yang get posts, klik Try it out dan klik Execute
Jika berhasil seperti pada gambar berikut:
Selanjutnya kita akan mencoba Create new Posts, klik Try it out, masukan valuenya dan klik Execute
Jika berhasil akan seperti pada gambar
Selanjutnya kita akan mencoba Get Post By id, klik Try it out, masukan id dan klik Execute
Jika berhasil akan seperti pada gambar
Selanjutnya kita akan mencoba Update Posts, klik Try it out, masukan valuenya dan klik Execute
Jika berhasil akan seperti pada gambar
Selanjutnya kita akan mencoba Delete Posts, klik Try it out, masukan id yang akan dihapus dan klik Execute
Jika berhasil akan seperti pada gambar
Selesai.